
建网站必备知识:网站百度移动适配的方法与代码
听说每年6月份,百度算法大调整,道途听说而已,而今年6月,百度站长平台,四处召开站长沙龙,交流重点都离不开移动搜索,又于6月9日发布《移动sitemap协议mobile type升级公告》,不断释放移动搜索规范与调整信号,如图,大有搜索霸主之范,“我来制定游戏规则,你们遵守来玩即可”。先不说百度怎么霸道,作为一个产品运营者,我们只能遵守百度的规则,面对移动化大潮,我们的网站如何做到移动适配。为此,整理几个概念以及应用来与大家分享。

一、什么叫百度移动适配?
当您同时拥有PC站与手机站,而且两者在内容上能够对应,我们需要移动适配告之百度,有助于百度在移动搜索中将原PC页结果替换为对应的手机页结果。
二、百度移动适配有何意义?
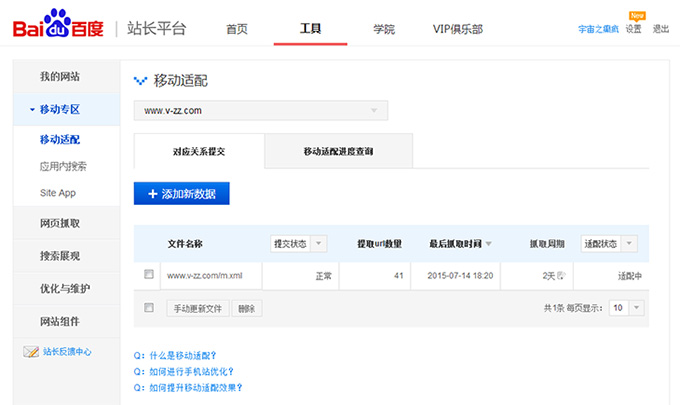
早在2012年,百度就先后推出了移动搜索优化服务(http://zhanzhang.baidu.com/wiki/37),在开放适配服务方面增加适配新选择,全新上线了配套进度查询工具,调整和更新《手机站优化指南》。通过这些举措,逐步引导用户与完善百度移动适配法则,最终达到帮助广大网站更加便捷的提升移动端浏览效果,获得更多搜索流量,从而轻松完成从PC端到移动端的阵营迁徙和发展革新。
三、百度移动适配有哪几种模式?
PC站与移动站配置方式有三种,百度站在搜索引擎角度将这三种分别称为跳转适配、代码适配和自适应。
1)跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary
HTTP 标头重定向到相应的页面。
【跳转适配应用举例】
(1)百度siteapp。这显然是标准的跳转适配,但siteapp效果不大好,比如页面混乱、内容可控性差。好像百度也发现这些问题以至于此项目搁置,这个工具一直没有更新升级。
(2)第三方移动建站工具。如:搜狐快站、腾讯风铃等。这些工具有个缺点是需要PC站点与移动站点做好对应关系,需要一篇文章发两遍的尴尬情况。
(3)完全开发一套移动站点。通过后台程序判断出是移动UA,不会给用户返回代码,直接重定向到移动页面。这里要注意开发时一定要做好PC页与移动页面的对应关系同时提交到百度站长平台。上图中提到“维护成本较高”,可以这样解决:在开发时调用同一数据库,就免去了发两边内容的成本。
(4)对于CMS系统,无程序扩展功能的:新建一个独立移动站点,原PC页面中加入JS来判断UA,通过JS重定向到移动页面。此方法第一次请求后会返回完整HTML到用户本地,JS本地判断后再次请求返回完整HTML,页面需要加载两次,延迟严重。而且百度对JS的跳转并不支持,仅仅实现了页面的转换,还是需要最好对应适配关系提交到百度站长平台的。
2)代码适配:该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的 HTML。
【代码适配应用举例】
代码适配没有跳转适配那么多方法,它的实施方法是:原PC站CMS系统升级改造,当用户访问一条URL时,后台程序判断UA,根据不同UA返回不同的HTML代码和样式。此方法无延迟、移动站点维护成本较低,但局限性也很大:首先你要有开发能力,其次你的CMS系统能让你开发,第三是此类站点不能完全静态化。代码适配非常适合社区论坛和用户交互式站点
3)自适应:通过同一网址提供相同 HTML 代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
【自适应应用举例】
自适应是呼声最高的一个方式,H5越来越普及,自适应的站点和页面也越来越多,甭管是国外的谷歌还是国内的百度都承认未来站点属于H5的自适应。自适应页面由H5+CSS3+JS判读不同屏幕宽度展示不同样式的页面,PC和移动页面url和源代码都相同。之前他有很多名字:页面自适应、响应式、H5页面、宽度变化页面等,之后我们统一为自适应。同样自适应也有自己的优缺点:一次编码多平台共用,维护成本低,设备展示效果一致,用户地体验好;但也有缺点,复杂页面在做自适应时,受手机屏幕限制很难排版,若隐藏部分内容相比独立移动手机站页面体积大、加载速度和数据流量也更大。此类非常适合如知乎、36KR、新闻媒体内容页等功能相对单一的页面和站点。
四、怎么做好百度移动适配?
鉴于移动化大潮的汹涌和H5页的炫丽普及,百度针对PC页与H5页的跳转适配方式推出了最优方案:在pc版网页上,添加指向对应移动版网址的特殊链接rel="alternate"标记,这有助于百度发现网站的移动版网页所在的位置;同时在移动版网页上,添加指向对应pc版网址的链接rel="canonical"标记。
例如:
pc版网址:http://www.v-zz.com/wz/zsx.html
移动版网址:http://m.v-zz.com/list.php?tid=19
那么此示例中的注释如下所示:
在pc版网页(http://www.v-zz.com/wz/zsx.html) 上,添加:<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.v-zz.com/list.php?tid=19" >
在移动版网页(http://m.v-zz.com/list.php?tid=19) 上,所需的注释应为:<link rel="canonical"href="http://www.v-zz.com/wz/zsx.html" >
强调:之前的Meta标记(mobile agent)会继续沿用,但我们推荐使用HTMAL5语言制作的移动页面使用最新方案进行跳转适配,其它如xml语言的移动页跳转适配,需要继续使用之前的meta标记方式——<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
-
0发表于2020年03月19日
 扫一扫添加微信
扫一扫添加微信