
网站优化之图片优化的解决方案
根据百度统计后台的数据可以发现,访客打开网站的速度是4.3-6.2秒之间,网站打开速度超过6秒的,访客基本会选择放弃查看。网站打开的速度有快有慢,影响的因素有哪些呢?
影响因素一:虚拟主机。虚拟主机本身是影响网站打开速度的第一要素,所以必须要购买有信誉,口碑好的主机。
影响因素二:网页本身的大小。其中网站的图片占据了大部分的空间,如果图片没有经过优化,那么再好的主机,打开的速度也快不了。所以专业网站制作公司非常注重网站图片优化这一块。
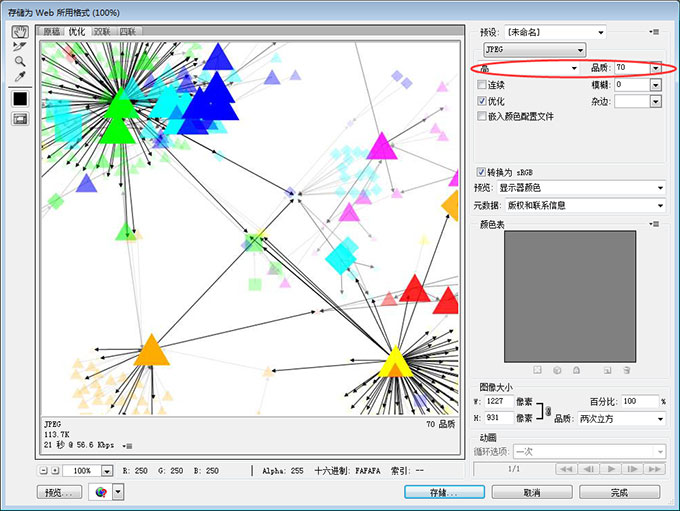
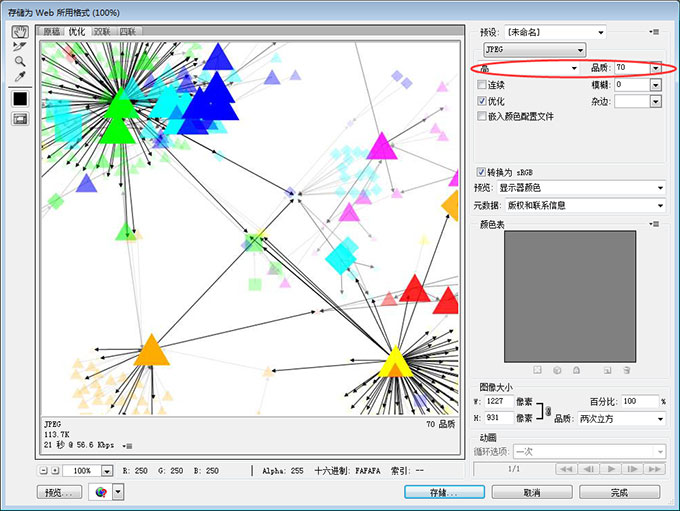
下面东莞网站制作设计师根据多年的经验,来简单介绍一下网站优化之图片优化的解决方案。网页图片优化是网页加速中非常重要的一步,对图片进行压缩,不仅能够节约带宽,并且加快网页的速度。我们常用的图片编辑软件(如PS,美图秀秀)都可以在压缩图片。


1. 图型类、照片类
对于图像格式的选择,我们还需要考虑图片的使用场景或功能,概括为两类:图型类、照片类
图型类:图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性,颜色数量较少。
图型类一般可以使用PNG格式或者GIF格式。优化时可采用PNG格式为PNG8或者PNG24,品质为32,如果色彩有损失可采用品质64或者128。
例如:首页左导的图标、feed区图标、勋章图、表情动画都属于图形。
照片类:照片通常含有百万数量级的颜色,包括平滑的颜色过度和渐变,如果是图形较为复杂,图中有时会出现真实的照片。
照片类一般用PNG和JPG。可以根据图片色彩的丰富程度而定。
PNG的品质一般要到128。JPG的品质一般要在70-80之间,以噪点的程度确定。
例如:皮肤背景图、发布器、按钮背景、发布器下方的tips、右侧广告、用户头像、用户发布的图片。
2. 通用类、随机类
按照首页图片出现的频率分成:通用类、随机类
通用类:每个人首页都会看到,图标、按钮、小背景。
例如,顶部托盘图标、左导图标、feed区图标、发布器图标、身份图标、操作类图标、状态类图标、按钮。尽可能的采用PNG的格式保存,文件会相对来说较小一些。
随机类:
A. 表情GIF
可以使用FireWorks或者ImageReady,建议使用ImageReady。
最好是手动一张张的调整,因为这些表情图的色彩值都比较少,如果使用比较大的颜色时会存储量较大。
另外,批处理的话也是需要一个文件夹一个文件夹去处理,表情的文件夹太多了,基本上批处理还是很慢。批处理如果是使用FireWorks的话,有的动画会出现变快或者是缺边的情况。
手动处理时,根据索引色的多少来存,一般来说4-128索引色存储。
B. 换肤类图片:
采用JPG格式或者PNG格式。
皮肤的主要背景图中如含有真实的照片或者文字,可采用JPG格式,为了保证更接近设计图需采用85以上的品质压缩图片。如果色彩跨度不大的背景图片,可采用PNG格式。
C. 勋章类:
目前有GIF和PNG两种格式,GIF的是小图、PNG的是中图和大图。品质选128即可。
这个目录批处理比较快。因为都是在同一个文件夹里。但是手动的话会更小一点。
D. 各种广告:
发布器下方tips、右侧广告、底部广告。采用JPG格式或者PNG格式。
E. 用户相关图:
头像、用户发布的图这个需要在后台控制压缩品质。采用JPG格式或者PNG格式。
评论(0 条评论)
 扫一扫添加微信
扫一扫添加微信