
是什么在破坏网站的理解力?
一切说服都建立在理解的基础上,同样网站理解力是网站说服力的基础。如果网站没有足够的理解力,那就很难有说服力。
网站理解力的问题和日常生活中对话非常相似。那些导致对话中不能相互理解或理解不请的现象,同样会发生在网站上。例如,用词不当,使用有歧义的句子等。除此之外,在网站上,以下问题也会破坏网站的理解力。

1、缺乏必要的网站元素
目前大部分企业网站,都可以通过增加必要元素大幅提升高网站理解力。
举例,如图3-8所示是一家学校网站。看这张图,能知道这是一家什么样的学校吗?显然比较吃力。当然,如果真想知道这家学校的情况,可以查看“学校简历”。但是,营销型网站对此有更高的要求,要快速让用户理解你,越快越好。

2、与网站目标无关的图片和文字
与缺少必要元素会导致理解力下降一样,多了不必要的元素,同样也会导致理解力下降。
做营销型网站策划和设计时,要时刻提醒自己网站的目标,避免使用与网站目标无关的图片和文字。
下面案例中所出现的问题也是目前大多数中小企业网站存在的典型问题。
如图3-9所示,这个网站第一屏中间有一张图和一行文字。图的内容是“雄鹰展翅”,文字内容是:“永不停止的求新,求佳,为客户提供优质服务,满足客户的需求”。

这是一家出售建筑模板的网站吗,显然,这张图和文字与网站目标关系不大。这样的口号或企业精神,也许应该出想在公司会议室或老板的办公室,而不是网站上。
再看网站右上角的柱状图,如图3-10所示。我想设计者找这张图是花了时间的,他们希望用这张图来暗示“业绩提升”或者“效率提升”,也可能是其他“好”意义。但是,这些都是跟网站目标没有关系。相反,对用户来说,这些都是信息噪音,只会增加用户理解网站的负担。

3、糟糕的设计和页面布局
糟糕的设计和页面布局也会导致网站理解力问题。完全一样的文字内容,如果排版不当,则会导致阅读理解困难,甚至误解。
好的设计和页面布局能够突出策划人员期望的重点,引导用户的视觉流程。
在面对面的沟通中,说话的人有机会自己决定先说什么,后说什么。但是在营销型网站上,沟通不是由网站单独决定,而是通过页面设计和布局引导用户共同实现。如果网站做得不好那就没有能力控制用户先看什么,再看什么。
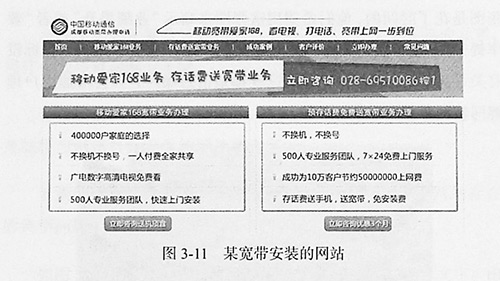
举个例子,如图3-11所示页面。你先到了什么,在看了什么,什么是重点。

找其他朋友再看一次,比较一下,看看你们得出的结论是否一样。
糟糕的设计是没有明确的视觉流程,也没有清晰的重点。用户实际视觉流程和策划原本期望的流程有可能不大一样。
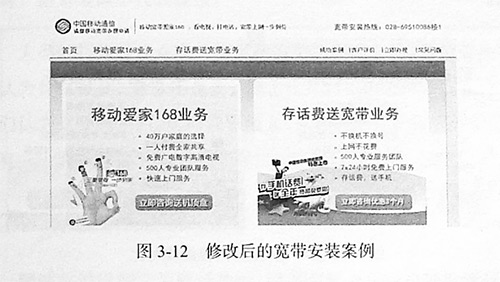
针对这个案例,同样的文案和内容不同的设计,效果会有较大差异,如图3-12所示。

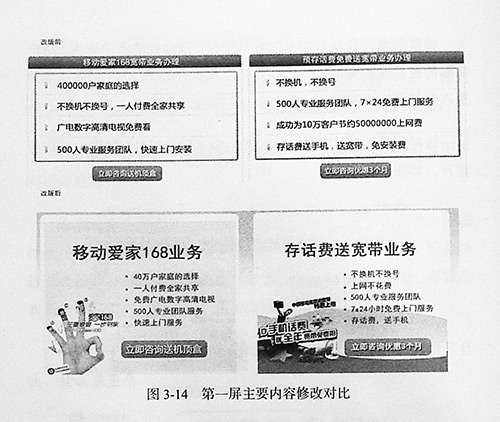
新的设计重点对导航和第一屏的主要内容作了调整。为了方便做进一步对比,下面将这两个设计的局部放在一起,如图3-13、图3-14所示。


页面头部的修改是简化网站宣传语的设计,将咨询电话移到页面右上角。导航部分的修改表现为对菜单分级,重点突出网站的两项业务。
这部分的修改应用到的知识点比较多。这些知识点在本书后后续章节中有详细讲解,可以在读完本书之后,再回到这里细细体会,赶快继续吧。
本文内容摘取于《网站说服力:营销型网站策划》,仅供学习参考用途!
 扫一扫添加微信
扫一扫添加微信