
配上必要的图片得重要性
人类天生用图像思考、文字是由图像抽象简化而来的。人看到文字时,常常先把文字转化为图像,再处理。这个转换过程必然会消耗一部分脑力,所以图像比文字更直观,信息传达效率髙。就像一本书,如果配上形象生动的图片,会让书的内容增色不少。另外,配图还有以下好处。
1.配图让阅读更轻松愉快
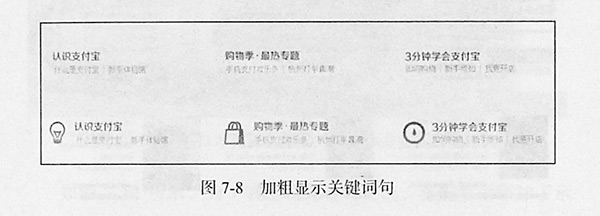
过于密集的文字会给阅读带来质力。尽位为文字配上内容相关的阁片,让用户轻松愉快耐心地浏览页面。如图7-8所示为配图前后的效果对比。

2.配图明确文字的含义
文字大多已演化得很抽象,即使描述具象的事物时,不同人对相同文字的理解也会有出人。例如,看到“石灰粉”三个字的吋候,可能有人会想“石灰粉是什么?是我想要的石灰粉吗?”。配图能帮用户明确文字要表达的具体含义,如图7-9所示。

3.配图增加可信度
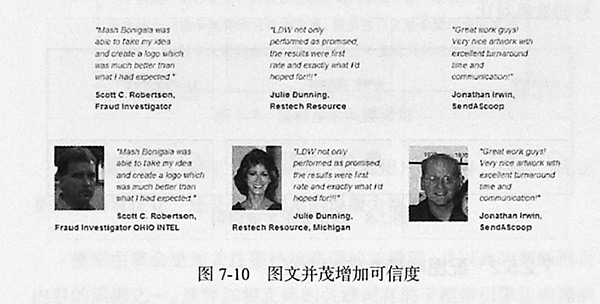
俗话说有图有真相,图文并茂会增加可信度。如图7-10所示,为客户评价配图前后效果对比。

显然,有评价者照片的设计效果更加可信。
4.配图强化表达效果加深印象
一些夸张的配图或具有示意性(非真实)的配图能产生较强的视觉冲击,同时强化信息的内涵,给人留下深刻印象。
如图7-11所示,超大的话筒和坐在话筒上的人,强调“演讲”主题含义,给人印象深刻。

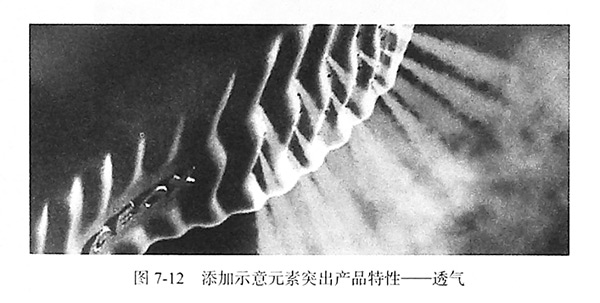
如图7-12所示,为了表达鞋底透气性能,在配图中添加了示意性的元素——从鞋底喷出的蒸汽,可强化视觉效果,加深印象。

为了强化表达效果,图7-13表达果汁来自鲜榨的水果,使用了示意性的配图——插入水果的吸管,图7-14表达蚕丝面脱的概念,使用了示意性的配图——飞蛾揭开面脱。


5.图片使用的基本要求
配图有很多好处,但不是随便配上图就能产生效果,在此提几点配图时图片使用的基本要求。
1)努力让图片内容与文字含义相关
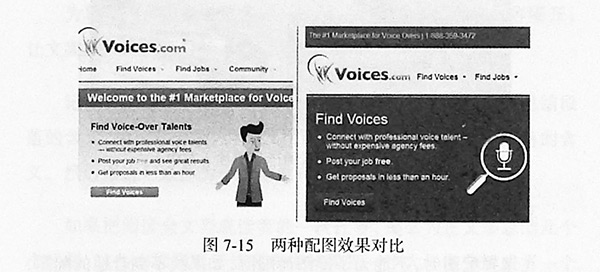
好的配图能辅助文字更快地传递信息,如果阁片和文字要表达的信息不是很吻合,则效果就会大打折扣,严重的会对用户产生误导所以要努力让图片内容与文字的含义保持相关。如图7-15所示,示两种配图的效果对比。

改版前(左图)的配图使用的是年轻男子的卡通形象,改版后(右图)使用的是“放大镜和话筒”的示意图。显然对应于“找配音”的文字内容来说,右图更加相关。
因为并不是所有人都能快速理解“年轻卡通男子”代表“配音演员”,但至少“放大镜”代表“搜索或查找”,“话筒”也和配音有关。
当然,一定还有更好的配图,但这里的改进已是在努力保持配图与文字相关。
2)图片主题要明确集中
避免使用会产生歧义的图片,在使用产品照片时不带人照片背设,删除或模糊背设让图片主题明确而集中。如图7-16所示是删除了背景的产品照片。

3)宁缺毋滥
在选择配图时,不能为了配图而配图,如果找不到合适的配图,则宁愿放弃配图。因为配图一定会产生影响,如果不能给网页加分,那么就会减分。
如图7-17所示,图中的展翅飞翔的鹰和右上角的柱状图与建筑模板不相关。这样的配图只会增加信息的噪声,除了消耗用户的注意力之外,并不会对促进转化有帮助。

本文内容摘取于《网站说服力:营销型网站策划》,仅供学习参考用途!
 扫一扫添加微信
扫一扫添加微信