
关于板式结构(四)网格
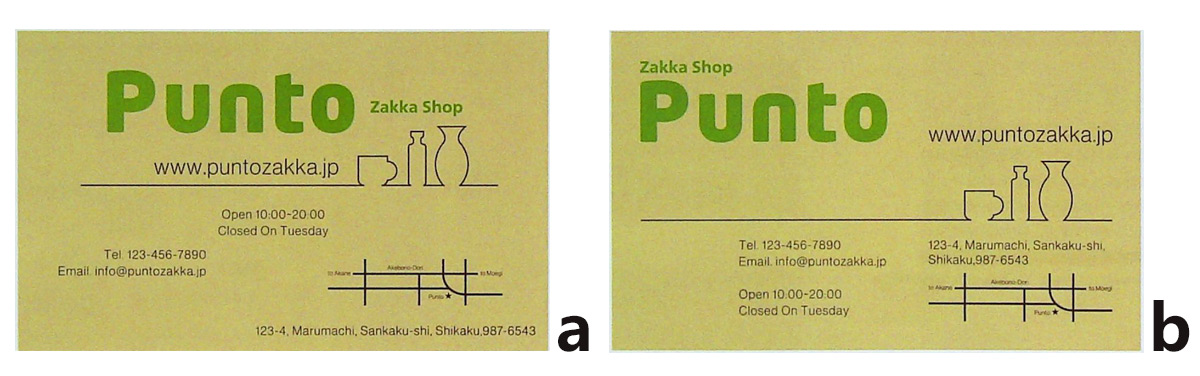
杂货店的名片,哪个设计信息整齐排列、便于阅读?

思考提示:思考哪个更便于阅读,为什么?

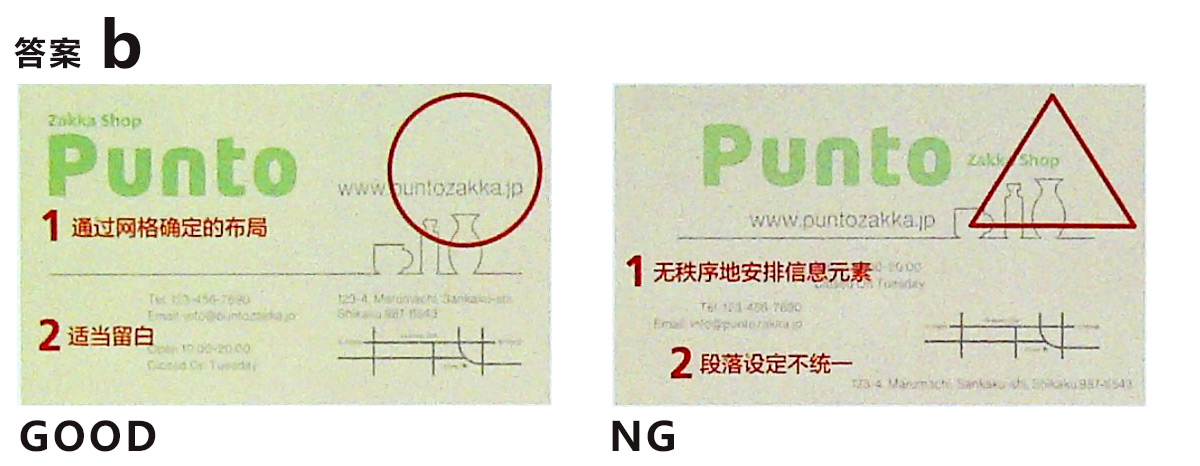
正面案例
理由1
利用网格进行设计布局,各要素清晰可见。
理由2
留白设计避免了版面的局促感。
反面案例
理由1
商标、图片、文字、地图等各种要素的排列布局散乱无序。
理甶2
文字段落设定不统一,给人以凌乱的感觉。
设计要点
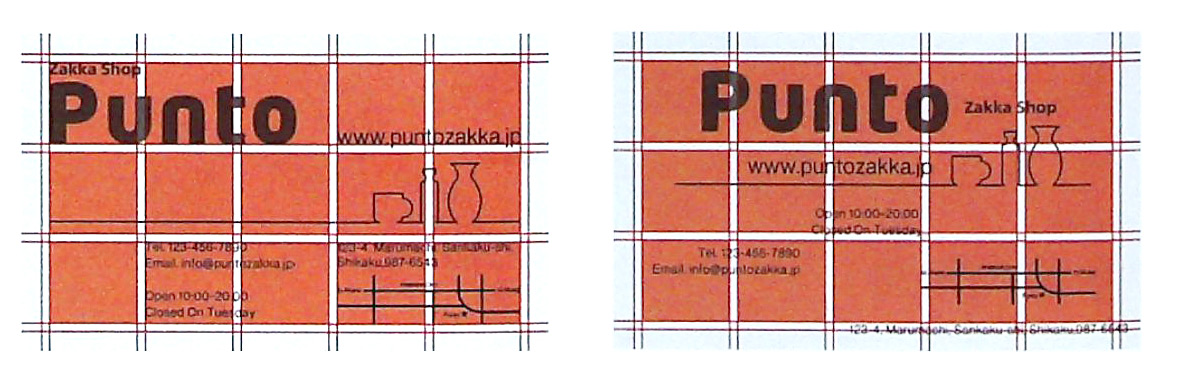
灵活运用网格
版式设计中最令人头疼的就是布局。在有限的版面空间内,合理配置文字、商标、图片等大量设计要素是一件很难的事,而利用网格可以有效地进行多重要素的布局设计。以GOOD的设计为例,利用看不到的网格线条将各要素整齐排列。如果将这些线条实际勾画出来的话,可以形成规则的网格。利用这些网格进行要素布局的设计方法称为“网格设计”,这种方法不仅有利于提高工作效率,而且有助于形成整齐、规则的布局效果。

本文内容摘取于《版型设计原理》,仅供学习参考用途!
评论(0 条评论)
 扫一扫添加微信
扫一扫添加微信