
版式设计的文字要素(十二)便于阅读的行距
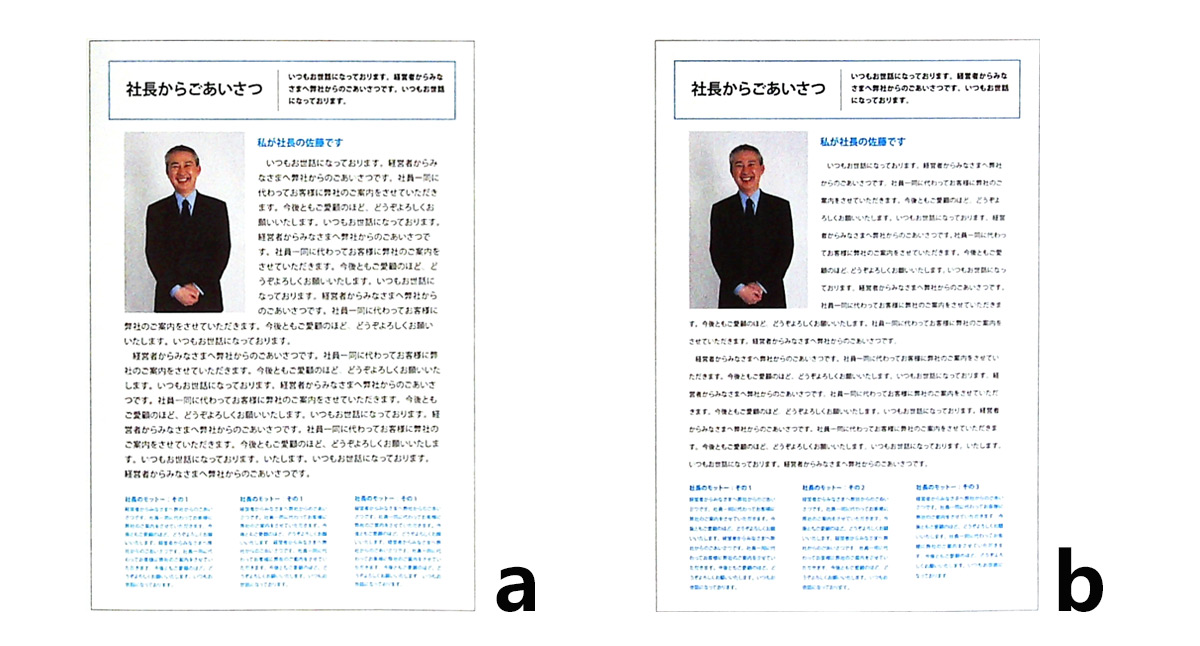
公司简介宣传册的首页,哪种设计更合适?

思考提示:哪种更便于阅读,为什么?

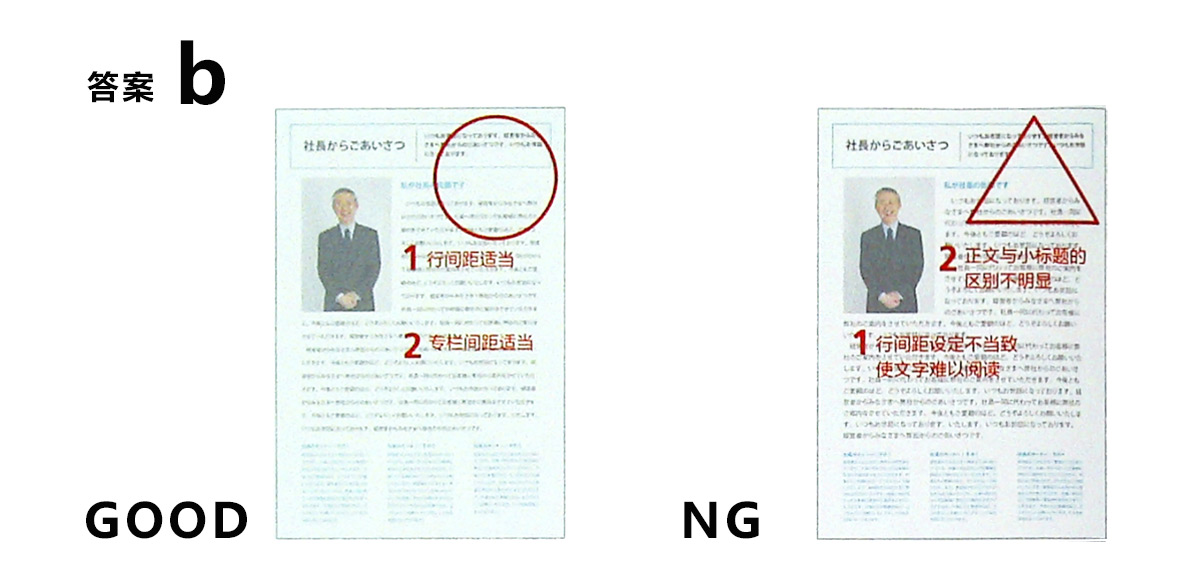
正面案例
理由1
正文以及下方专栏文字的行距设置十分得当。
理由2
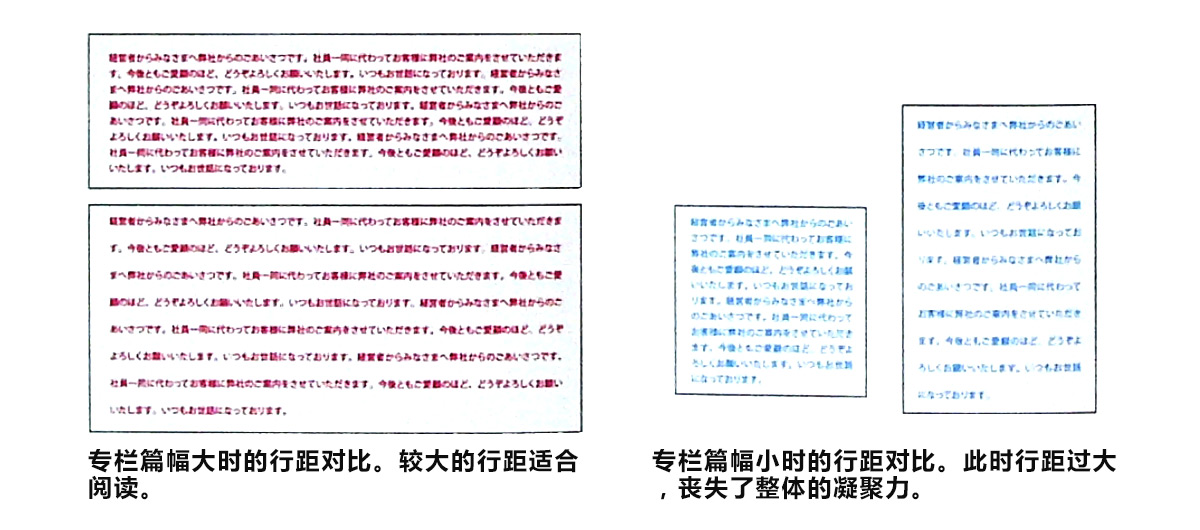
根据专栏的篇幅相应地调整行距。
反面案例
理由1
行距按照默认值设定,未经精心调整。
理由2
小标题和正文文字的字体、字号接近,差别不明显。
设计要点
留出适当的行距,方便读者阅读

在出现大量文字的版式设计中,行距和字号、字距同样重要。GOOD案例中,行距设置合理,便于读者顺畅流利地展开每一行文字的阅读。相反,NG案例中,读者在换行阅读时可能会出现不知道该读那一行文字的迷茫,这是行距过小造成的。为避免这种错误,应注意行距的设置。同时,如果行距过小,还会造成版面的整体文字密度大,难以阅读。此时,可以适当缩小字号,使行距稍大。适当的空隙可以形成完全不同的阅读感受。通常,在设置行距时要考虑位子的字体、内容以及专栏篇幅等。在GOOD 案例中,专栏篇幅大,行距也足够大,如果专栏篇幅小,行距也应相应减小。
本文内容摘取于《版式设计原理》,仅供参考学习用途!
评论(0 条评论)
 扫一扫添加微信
扫一扫添加微信